SCROLL

サイトの表示速度がSEOに効果があるってホント?
自社サイトの表示が遅いけれど、高速化をすればSEO(検索エンジン最適化)によいというのは本当?もっと早く表示させたいけれど、できることはあるのかな、といった思いをお持ちの方もいらっしゃるのではないでしょうか。技術的なことは控えめに、そんな疑問にお答えします。
結論からお伝えすると、SEOをしていく上でWebサイトの表示速度(読み込み速度。Webブラウザでページにアクセスしてから閲覧可能になるまでの時間)の向上が欠かせない、というのは本当です。
サイトの高速化によって、SEOへの効果はもちろんのこと、ユーザー体験・ブランド体験の向上、そして結果的にはコンバージョンの向上が見込まれます。
なぜページの表示が遅くなる?
ネット回線の速度が早くなり、PCやスマートフォンの性能も向上したことで、画像を多用し、アニメーションを伴ったリッチなWebサイトが主流になっています。正しく、適切に設計されている場合は、そのことがユーザー体験(UX = ユーザーエクスペリエンス)を高めることに貢献してくれることでしょう。
しかし、実際には適切な設計がされているサイトはごく一握りで、ただただ「カッコいい」、「今っぽい」といった発想によるものが多いように感じます。
Webにおける技術的進歩により、一昔前には敷き居の高かったアニメーションなどの動きを比較的簡単に取り入れることが可能になり、制作会社としては「少し動きをつけてあげるとお客さんが喜んでくれる」といった考え方をしていることもあるでしょう。逆に、依頼者側が「アニメーションをつけてほしい」と要望することもあると思います(その場合、制作会社は必要なアニメーションか不要なものかを判断し、クライアントにアドバイスをするべきです)。
上述の通り、すべてのアニメーションがダメなわけではありません。ただ、制作会社がするべきことは、単にお客さんの要望をそのまま実装したり、カッコいいからという理由で安易にアニメーションを取り入れることではないはずです。サイトを訪問したユーザーがストレスなく快適に、求める情報に辿り着けることが第一です。
その上で、表示の順序やアニメーションの速度などを設計し、よりよいユーザー体験として感動・印象づけを求めることが、本来のアニメーションの使い方だといえるでしょう。
ユーザー体験を打ち壊す一例としては、ページコンテンツがすべて読み込み終わるまで真っ白い画面で待たされたあとでページがふわっと表示(フェードイン)されるような演出があります。カッコいい印象を与えたいという意図なのでしょうが、ただただ待たされるエフェクトはブランドイメージの棄損につながりかねません。
Googleはどう評価しているか

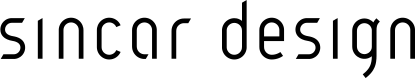
特にスマートフォンなどのモバイル環境では、PCと比較して回線速度が遅いことが多く、ページの読み込み速度を早めることはユーザー体験にとって大切な指標のひとつです。
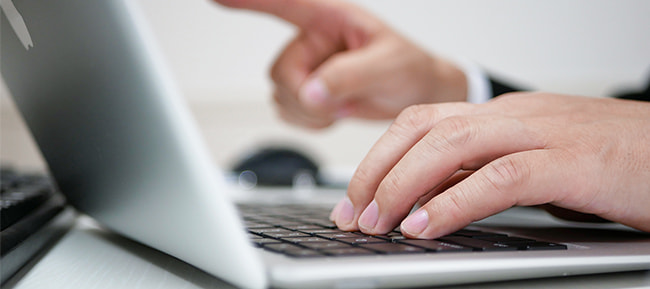
Google検索ではページの表示速度(読み込みパフォーマンス)を検索ランキングの指標のひとつとしており、SEOの観点から見ても重要なことがわかります。
2022年2月からは「ページ エクスペリエンス」というランキングシグナルを導入し、ユーザー体験の評価を一段と重視する傾向が強くなっています。ページ エクスペリエンスとは、サイトやページの情報以外のユーザー体験のことで、以下のように説明されています。
ページ エクスペリエンスとは、ユーザーがモバイル デバイスとデスクトップ デバイスの両方でウェブページを操作した際の、情報そのものの価値以外に関するエクスペリエンスの尺度となるシグナルのセットです。これには、ウェブに関する主な指標(ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する指標のセット)が含まれます。
出典:Google検索セントラル
ただし、あくまでも情報の質と信頼性が高い度合いで重視されていること自体は変わっておらず、以下のようにも説明されています。
ページ エクスペリエンスは重要ですが、それでも Google は、ページ エクスペリエンスが劣っていても、全体的に価値の高い情報を含むページを上位にランキングするようにしています。
出典:Google検索セントラル
つまり、ページ エクスペリエンスだけでは評価が上がることはないものの、同程度の水準のページが検索結果に表示される場合、よりユーザー体験の高いサイトがより上位に表示される、と捉えることができます。
読み込みが遅いのは機会損失

あなたも、ページの読み込みが遅くて他のサイトを見に行ったり、イライラしたりことがあるのではないでしょうか。Googleの研究では、いくら質の高いページや記事を作成しても、ページの表示速度が遅いということだけで機会を損失するというデータもあります。
あなたのサイトやアプリがぎこちない、または遅い場合、29%のスマートフォンユーザーは、自分のニーズを満たしていない(つまり、情報が見つからない、遅すぎる)場合、すぐに他のサイトやアプリに切り替えます。実際、切り替えた人の70%は、読み込み時間が遅いことが原因で切り替えています。
出典:Think with Google – Marketing Strategies
また、モバイル環境でページの読み込み時間が1秒遅くなると、コンバージョン率が最大20%低下すると言われています。
読み込みの遅さは不快感を生み、ユーザー体験を著しく低下させます。SEO自体には直接的には関係ありませんが、サイトや企業の印象が悪くなってしまいかねません。いくらサイトをきれいに作ったとしても、顧客が抱くブランドの価値は“読み込み速度の遅さ”という体験により上書きされてしまうことでしょう。
やるべきこと
サイトの高速化は比較的簡単なものから、少し難しいものまでさまざまです。
ここでは技術的な解説は省略しますが、サイトの高速化の手段としては大まかに以下のようなものが挙げられます。
- 画像を最適化する
- CSSを圧縮する
- JavaScriptの必要性を考慮する
- JavaScriptを軽量化し、適切に配置する
- ブラウザのキャッシュを活用する
- 適切なサーバーを選択する
- サーバー、またはサーバーの設定を見直す
画像の最適化やCSS/JavaScriptの圧縮などに目を向けられがちですが、例えば過剰なアニメーションなど、そもそも必要のないJavaScriptを削除することも視野に入れるとよいでしょう。
なお、これらの高速化の手段をよく理解せずに行うと、アニメーションなどのスクリプトが動かなくなるといったこともありますので、もし自分で行う場合は技術面についてもしっかり理解しておきましょう。
WordPressの読み込みが遅い場合

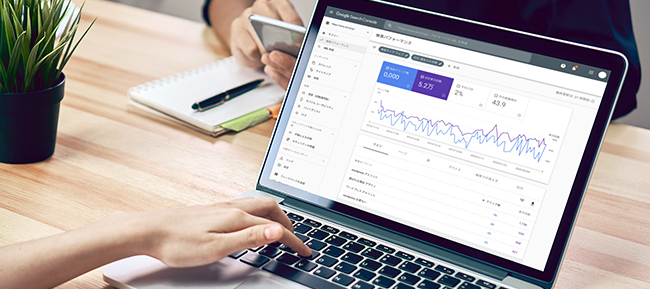
最近では、コーポレートサイトでもWordPressを使用することが一般的になっています。しかし、何でもかんでもWordPressに組み込んでしまうと、読み込み速度低下の原因になってしまいます。
そもそもWordPressは、アクセスする度にページを生成しており、静的ページ(WordPressを使わないページ)と比較してページを表示するまでの工程が多いため、時間がかかります。この対策として、さほど更新が見込まれないページはWordPressの外に出したり、キャッシュプラグインを導入することで改善が図れます。
また、プラグインをたくさん使用すると、JavaScriptやCSSなどが追加で読み込まれてしまうという問題も発生します。便利だからとたくさんのプラグインに頼ったり、使っていないプラグインが有効のままになっていたりといった状況にならないように気をつけたいところです。
やるべきこと
- 不要なプラグインは削除する
- なくてもいいプラグインがないか検討する
- キャッシュプラグインを導入する
- PHPのバージョンを新しいものにする
上記を実行する場合は、バックアップを取った上でテスト用の環境を用意し、動作に問題がないか確認するようにしてください。最悪の場合、ページが真っ白になったりエラーが表示されることになりかねませんので、下準備は入念に行ってください。
まとめ
ユーザーは待たされることを嫌います。読み込みが遅いサイトは、人間の注意力、記憶力を散漫にさせ、企業(ブランド)が傲慢、あるいは無能というように判断させると言われています。せっかくブランディングや広告に時間やお金をかけていたとしても、このようなユーザー体験によってブランド価値は簡単に損なわれてしまいます。
つまり、SEOに積極的に取り組むかどうかという単純な問題ではなく、ブランディングの側面からも、結果的にコンバージョンを向上読み込み速度を高める重要性があることがわかります。
サイトの高速化について取り組みたい方は、経験豊富なシンカーデザインにご相談ください。